48+ Animated gif cursors css code ideas
Home » Wallpapers » 48+ Animated gif cursors css code ideasYour Animated gif cursors css code images are available in this site. Animated gif cursors css code are a topic that is being searched for and liked by netizens now. You can Get the Animated gif cursors css code files here. Find and Download all free vectors.
If you’re searching for animated gif cursors css code pictures information linked to the animated gif cursors css code keyword, you have visit the right site. Our site frequently provides you with hints for seeking the maximum quality video and image content, please kindly hunt and locate more informative video content and images that fit your interests.
Animated Gif Cursors Css Code. It doesnt seem that any of the browsers support animated cursors as of 282012 using the CSS cursor property. Toolbar images can also be created using this software. Url White-Spermgif url Sperm-Cursorpng auto. I just put one h1 tag for text Left other work had done in CSS.
 Creative Custom Cursor Library Magicmouse Js From morioh.com
Creative Custom Cursor Library Magicmouse Js From morioh.com
You can see it in this codepen or also play with it on GitHub. Customize the mouse cursor when people visit your homepage or product page with these codes. Users can change or edit the standard cursors. Also I put a rectangle over the text. As of right now you too can harness this newly discovered cross browser platform independant non-proprietary human readable transparency supporting video codec for your own web development needs. It doesnt seem that any of the browsers support animated cursors as of 282012 using the CSS cursor property.
I suppose it could be done using JavaScript to repeatedly change the value of the cursor property every few frames to make it appear animated but that may be more trouble than it is worth.
Also our cursors work on Internet Explorer Mozilla Firefox Safari and Google Chrome. It might not show up when you click preview but if you view your profile after you save changes it should be there. With custom CSS you can customize the cursor when hovering over a specific panel or area as well as using your own custom cursors. 4 Pure CSS Hover Animation Effect. Simply copy and paste the desired cursor code on any of your homepage panels. Connect and share knowledge within a single location that is structured and easy to search.
 Source: dev.to
Source: dev.to
A CSS only click to animate gif solution. Before sharing source code I want to say about this program a little bit. Customize the mouse cursor when people visit your homepage or product page with these codes. Also our cursors work on Internet Explorer Mozilla Firefox Safari and Google Chrome. The effect can be accommodated in.
 Source: dev.to
Source: dev.to
A CSS only click to animate gif solution. It might not show up when you click preview but if you view your profile after you save changes it should be there. Bounce Animation Flash Animation Fade Animation zoom effect animation flip animation rotate animation. An open source tool to encode any animated GIF or still image into 100 pure USDA certified CSS code. Connect and share knowledge within a single location that is structured and easy to search.
![]() Source: icon-library.com
Source: icon-library.com
The effect can be accommodated in. We have handpicked CSS and JS code snippets that you can use to have some really cool mouse pointer animations that can be used to entice your visitors. It doesnt seem that any of the browsers support animated cursors as of 282012 using the CSS cursor property. Are you looking for eye-catching effects for your mouse pointerscursors. Also our cursors work on Internet Explorer Mozilla Firefox Safari and Google Chrome.
 Source: medium.com
Source: medium.com
4 Pure CSS Hover Animation Effect. Before sharing source code I want to say about this program a little bit. Create online css animation code. It might not show up when you click preview but if you view your profile after you save changes it should be there. To use this cursor as your rollover cursor like when youre hovering over a link on MySpace 20 profiles copy and paste this code into the CSS section under Customize Profile.
 Source: codemyui.com
Source: codemyui.com
Bounce Animation Flash Animation Fade Animation zoom effect animation flip animation rotate animation. Heres a quick experiment in pure CSS how to cover a GIF with a play button instead of playing it. I suppose it could be done using JavaScript to repeatedly change the value of the cursor property every few frames to make it appear animated but that may be more trouble than it is worth. Just select Create cursor from Images option add animated GIF files choose image format 32 bit set cursor hotspot give output directory path and set output format as ANI and hit the OK button. Then animate the rectangles width 0 to 100 to 0 with the help of CSS keyframe and animation property.
 Source: pinterest.com
Source: pinterest.com
This CSS effect can be used on vCard or profile card. To use this cursor as your rollover cursor like when youre hovering over a link on MySpace 20 profiles copy and paste this code into the CSS section under Customize Profile. This CSS effect can be used on vCard or profile card. You can see it in this codepen or also play with it on GitHub. There must surely be a way with CSS only I thought.

AniFX 10 is a cursor editor for windows with cursor creation editing and extraction options. The GitHub code repository is also available. Animated Text Reveal In Pure CSS Program Source Code. It might not show up when you click preview but if you view your profile after you save changes it should be there. Then animate the rectangles width 0 to 100 to 0 with the help of CSS keyframe and animation property.
 Source: codemyui.com
Source: codemyui.com
It doesnt seem that any of the browsers support animated cursors as of 282012 using the CSS cursor property. As the cursor is hovered over image details slide in from edges. Create online css animation code. Orkut Wordpress Myspace and any other social networking profile site that allows CSS coding here. I just put one h1 tag for text Left other work had done in CSS.
 Source: webartdevelopers.com
Source: webartdevelopers.com
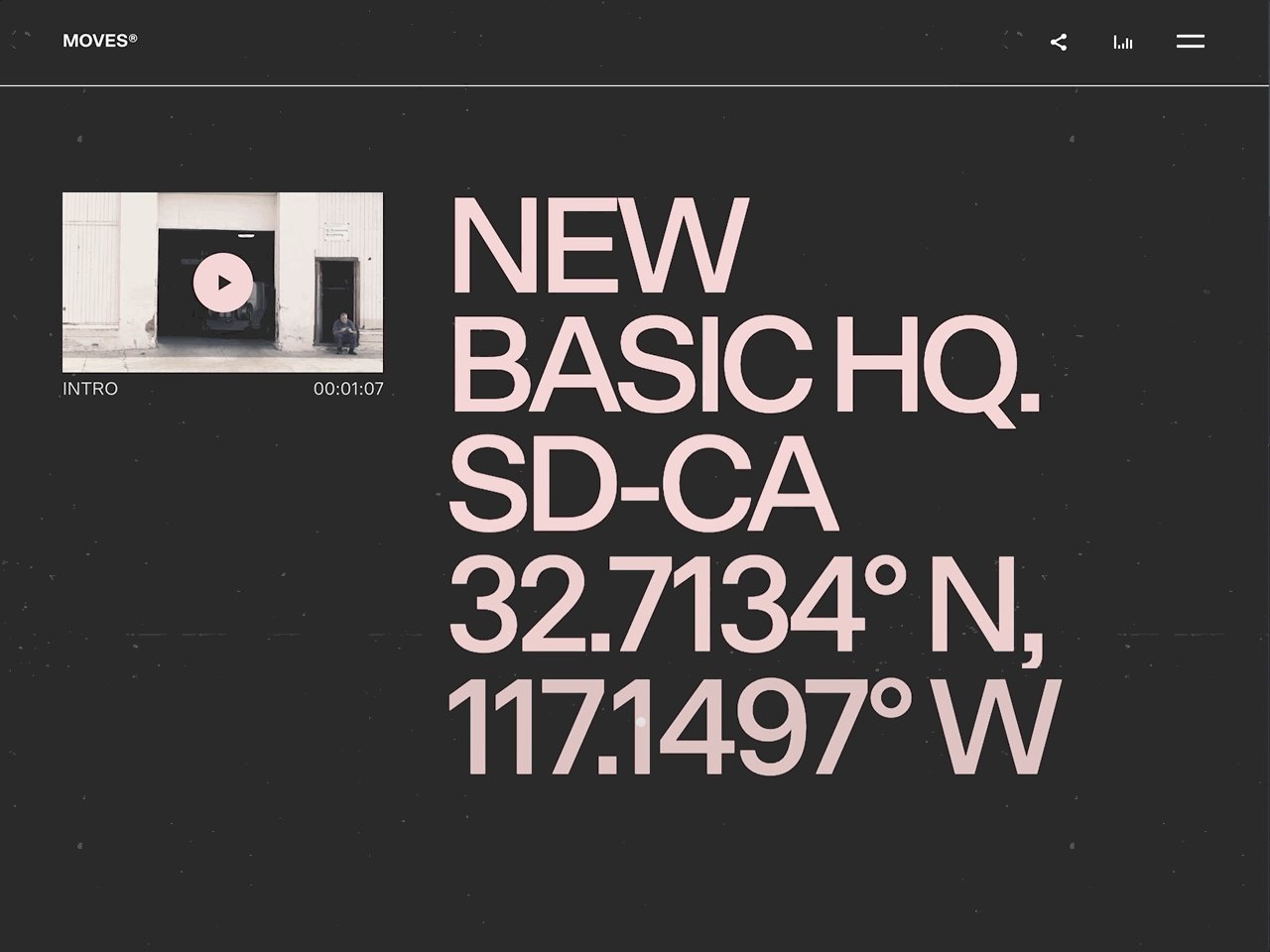
Then animate the rectangles width 0 to 100 to 0 with the help of CSS keyframe and animation property. Heres a quick experiment in pure CSS how to cover a GIF with a play button instead of playing it. Toolbar images can also be created using this software. As the cursor is hovered over image details slide in from edges. It might not show up when you click preview but if you view your profile after you save changes it should be there.
 Source: discourse.webflow.com
Source: discourse.webflow.com
Users can change or edit the standard cursors. With a dark overlay visibility of text on image backdrop is maintained. It might not show up when you click preview but if you view your profile after you save changes it should be there. Are you looking for eye-catching effects for your mouse pointerscursors. Here he noted that animated gifs are not supported instead Geoff showed us a cool JS solution.
 Source: csspoint101.com
Source: csspoint101.com
Orkut Wordpress Myspace and any other social networking profile site that allows CSS coding here. Simply copy and paste the desired cursor code on any of your homepage panels. Url White-Spermgif url Sperm-Cursorpng auto. Connect and share knowledge within a single location that is structured and easy to search. You have landed in the right place.
 Source: codemyui.com
Source: codemyui.com
There must surely be a way with CSS only I thought. Also I put a rectangle over the text. Animated Cursors For Your Website Computer Mouse. Here he noted that animated gifs are not supported instead Geoff showed us a cool JS solution. Are you looking for eye-catching effects for your mouse pointerscursors.
 Source: github.com
Source: github.com
Bounce Animation Flash Animation Fade Animation zoom effect animation flip animation rotate animation. It might not show up when you click preview but if you view your profile after you save changes it should be there. With custom CSS you can customize the cursor when hovering over a specific panel or area as well as using your own custom cursors. The GitHub code repository is also available. Then animate the rectangles width 0 to 100 to 0 with the help of CSS keyframe and animation property.
 Source: blog.codepen.io
Source: blog.codepen.io
Cursors are courtesy. It might not show up when you click preview but if you view your profile after you save changes it should be there. Simply copy and paste the desired cursor code on any of your homepage panels. AniFX can create cursors and supports animated ANI cursors. Cursors are courtesy.
 Source: dev.to
Source: dev.to
Animated Cursors For Your Website Computer Mouse. It might not show up when you click preview but if you view your profile after you save changes it should be there. I just put one h1 tag for text Left other work had done in CSS. Simply copy and paste the desired cursor code on any of your homepage panels. Toolbar images can also be created using this software.
 Source: dribbble.com
Source: dribbble.com
An open source tool to encode any animated GIF or still image into 100 pure USDA certified CSS code. There must surely be a way with CSS only I thought. 4 Pure CSS Hover Animation Effect. Create online css animation code. Orkut Wordpress Myspace and any other social networking profile site that allows CSS coding here.
 Source: help.semplice.com
Source: help.semplice.com
This CSS effect can be used on vCard or profile card. Animated Text Reveal In Pure CSS Program Source Code. It might not show up when you click preview but if you view your profile after you save changes it should be there. You have landed in the right place. Simply copy and paste the desired cursor code on any of your homepage panels.
 Source: stackoverflow.com
Source: stackoverflow.com
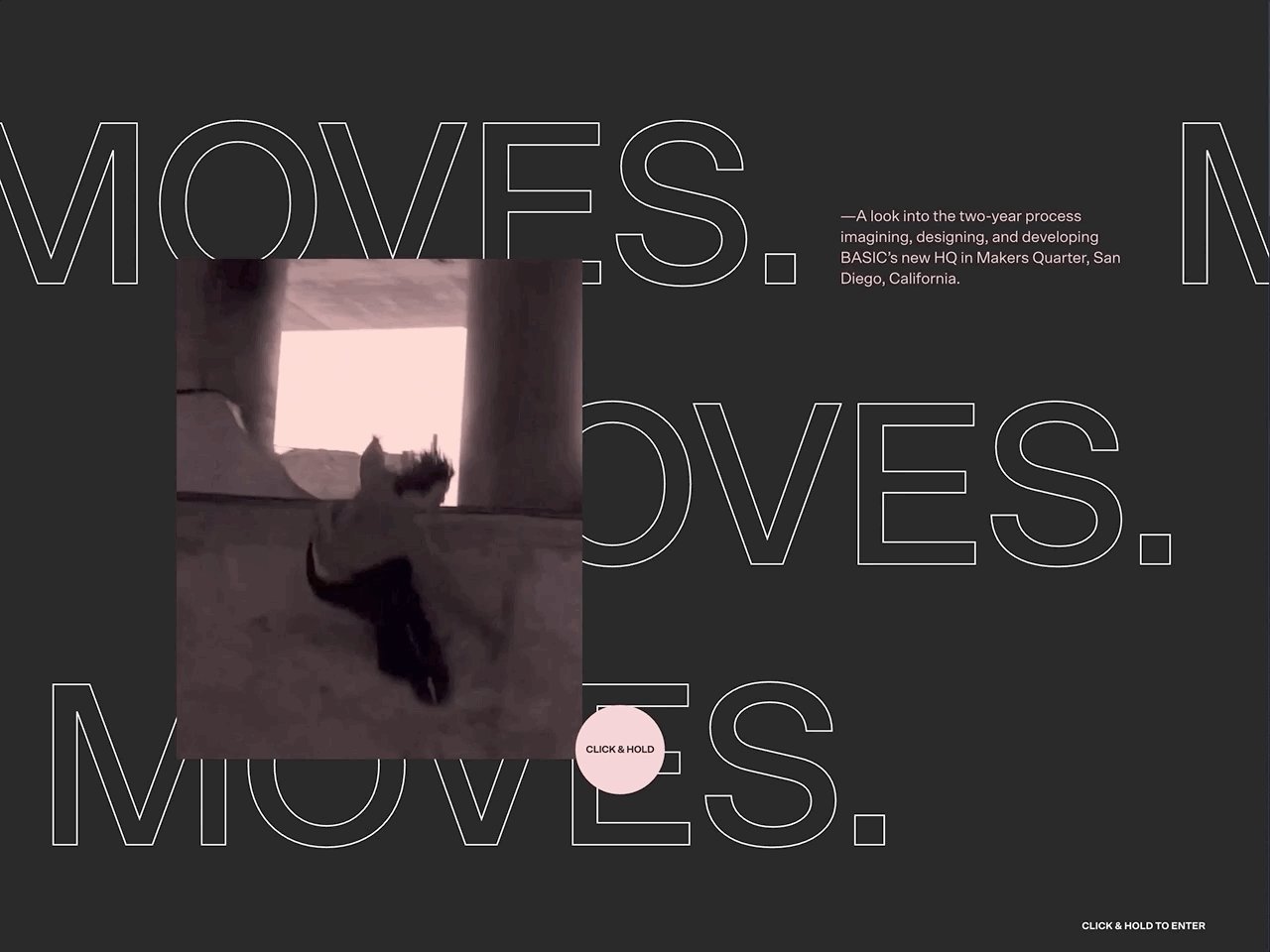
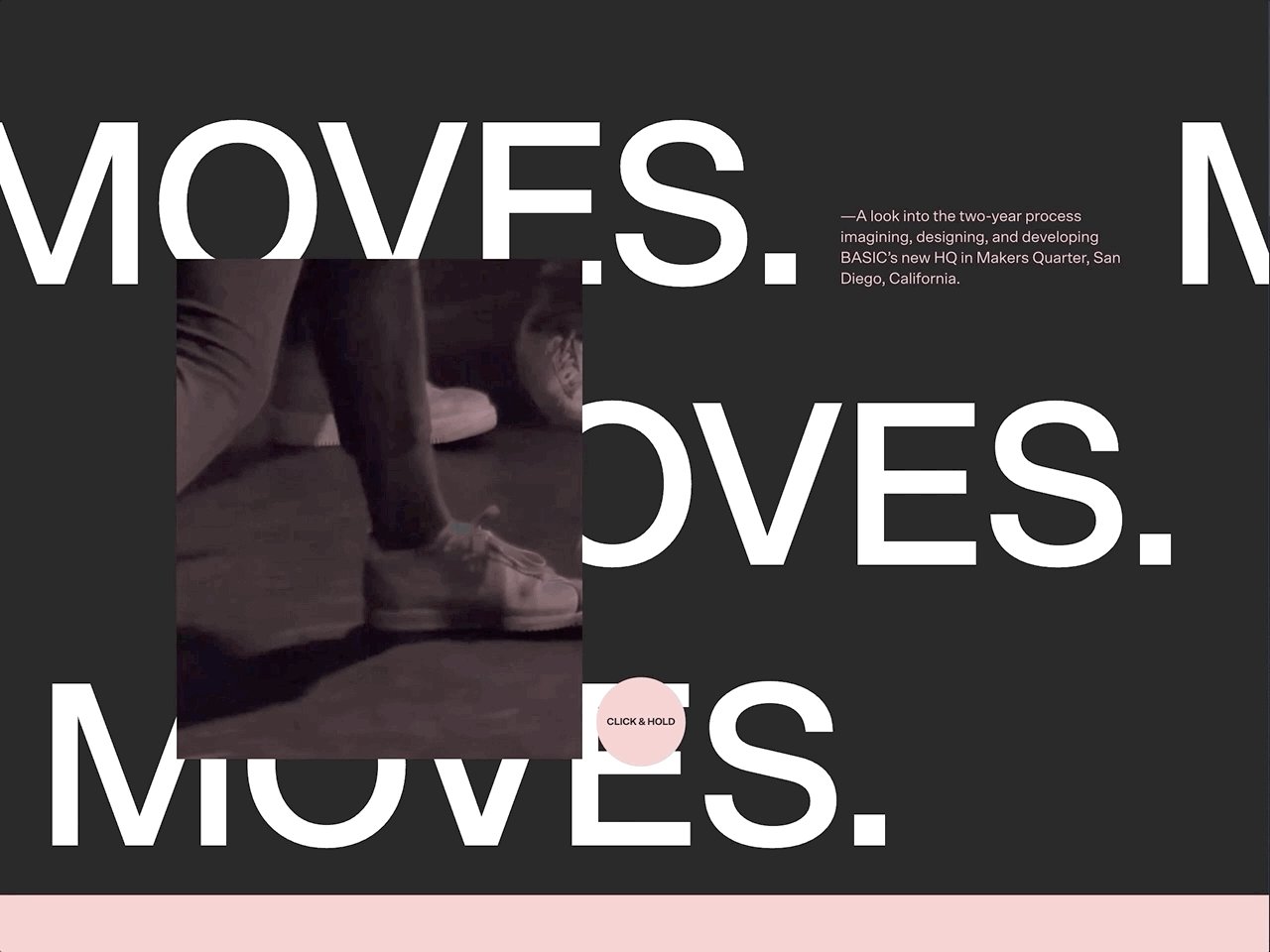
Heres a quick experiment in pure CSS how to cover a GIF with a play button instead of playing it. Animated cursor files ani files do not work. A CSS only click to animate gif solution. As the cursor is hovered over image details slide in from edges. You have landed in the right place.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title animated gif cursors css code by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.
Category
Related By Category
- 21++ Animated gif characteristics ideas
- 35++ Animated gif flapping wings ideas
- 16++ Animated gif disneyland ideas in 2021
- 43++ Animated gif chemist happy information
- 40+ Animated gif breaking something information
- 14++ Animated gif big chungus information
- 21+ Animated gif halloween pumpkin ideas in 2021
- 30++ Animated gif deadpool chair ideas
- 11+ Animated gif hotties ideas in 2021
- 36++ Animated gif in email doesn 39 info